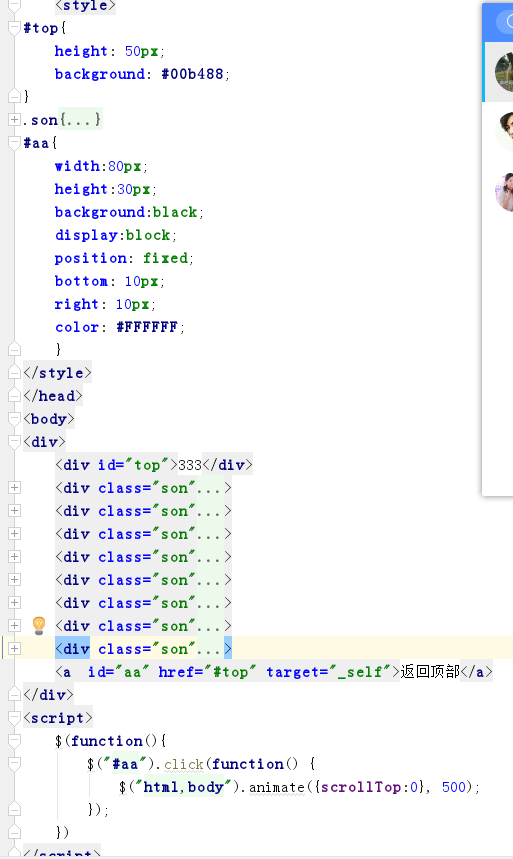
使用jquery返回顶部

使用锚点返回顶部
最下面的
<a id="aa" href="#top" target="_self">返回顶部</a>
最上面的div
下面是jquery代码
Title
本文共 533 字,大约阅读时间需要 1 分钟。
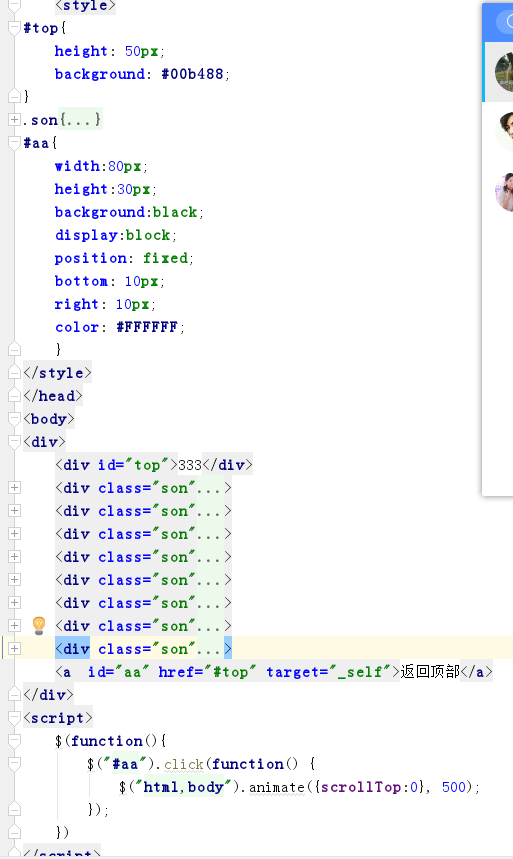
使用jquery返回顶部

使用锚点返回顶部
最下面的
<a id="aa" href="#top" target="_self">返回顶部</a>
最上面的div
下面是jquery代码
Title
转载于:https://www.cnblogs.com/yuanyuan-1994/p/8612095.html